Jika anda memiliki konten yang hanya bisa diakses oleh umur tertentu pada website. Tentunya, anda perlu memberikan peringatan sebelum memasuki konten tersebut. Oleh karena itu, anda perlu untuk membuat filter bagi para pengunjung. Pada WordPress, anda dapat memberikan peringatan tersebut dengan memasang plugin. Ada banyak plugin yang dapat anda temukan, salah satunya adalah
Content Warning. Pada pembahasan ini, kami akan menjelaskan bagaimana cara memberikan peringatan dengan menggunakan plugin tersebut.
Anda dapat mengintall plugin Content Warning pada dashboard WordPress dengan memilih menu Plugins > Add New. Kemudian, cari plugin tersebut pada search engine. Setelah itu install plugin tersebut dan aktifkan.

Selanjutnya, masuk pada bagian konfigurasi. Anda dapat mengakses plugin tersebut melalui dashboard WordPress dengan memilih menu
Settings > CWV2 options.

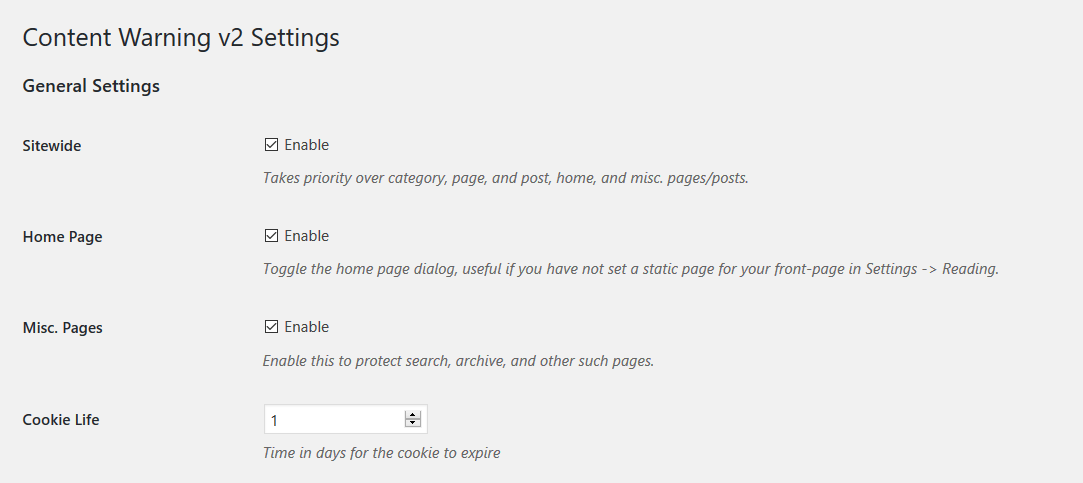
Anda akan diarahkan pada halaman konfigurasi yang terlihat seperti ini.

Pertama, pada bagian general settings. Anda dapat mengatur untuk menampilkan pop up peringatan pada jenis konten kategori, halaman, dan masa aktif cookies berdasarkan hari.

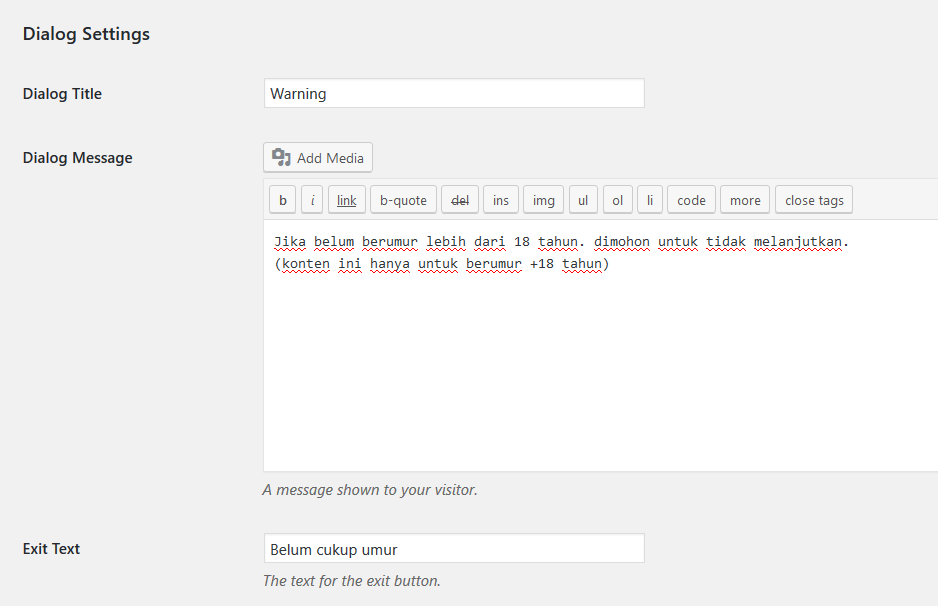
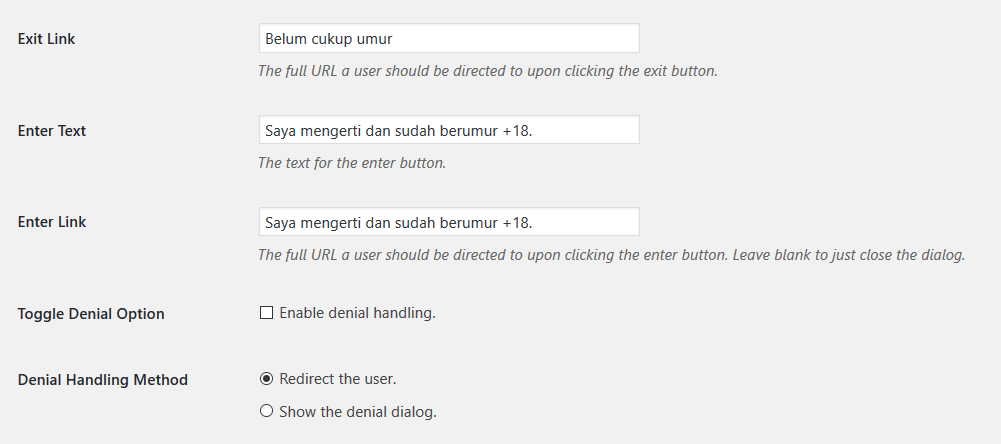
Pada bagian dialog settings. Anda dapat mengatur isi pesan peringatan.
- Dialog Title : Judul peringatan.
- Dialog Message : Isi pesan untuk peringatan.
- Exit Text : nama untuk tombol keluar.

- Exit Link : nama untuk link keluar.
- Enter Text : nama untuk tombol masuk atau melanjutkan.
- Enter Link : nama untuk link masuk.
- Toggle Denial Option : jika anda mencentang opsi ini, maka akan ada penyangkalan ketika pengunjung menekan Enter Textatau Enter Link.
- Denial Handling Method : metode yang digunakan untuk menyangkal.

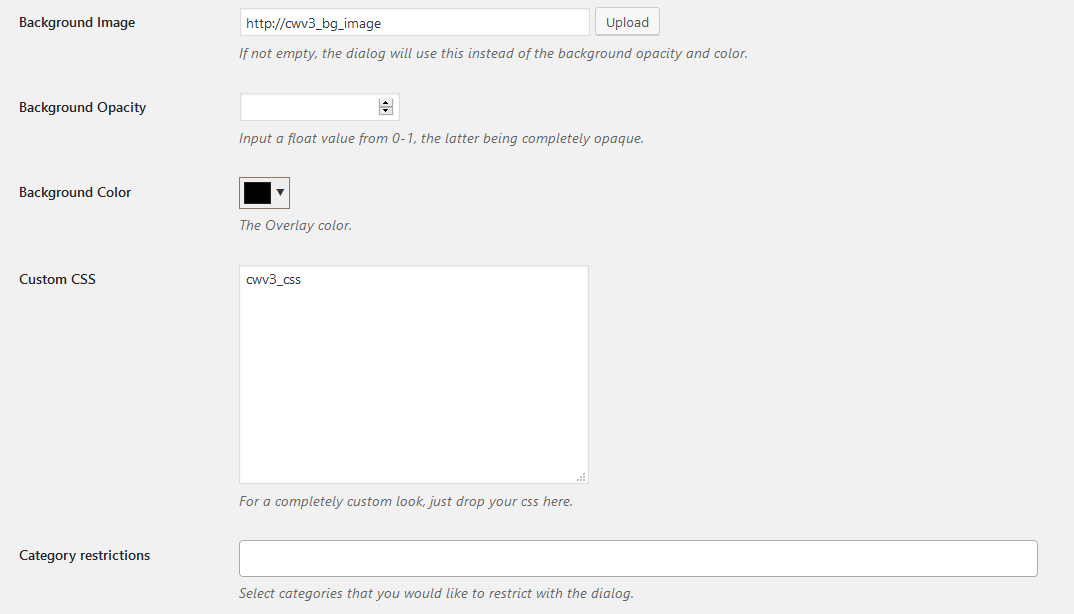
Pada opsi anda dapat mengatur bentuk tampilan peringatan tersebut, seperti background gambar, warna, opacity, dan anda juga dapat menambahkan gaya yang lain pada label
Custom CSS. Jika sudah selesai, anda dapat menyimpan pengaturan tersebut dengan meng-klik tombol
Save Changes.