Pada kali ini, kami akan memberikan tutorial mengenai membuat costum halaman awal di WordPress and menjelaskan cara pembuatannya secara bertahap. Halaman awal (Home Page) pada website yang anda miliki merupakan halaman pertama yang akan dilihat oleh para pengunjung. Oleh sebab itu, sangatlah penting untuk dapat memberikan kesan yang baik.
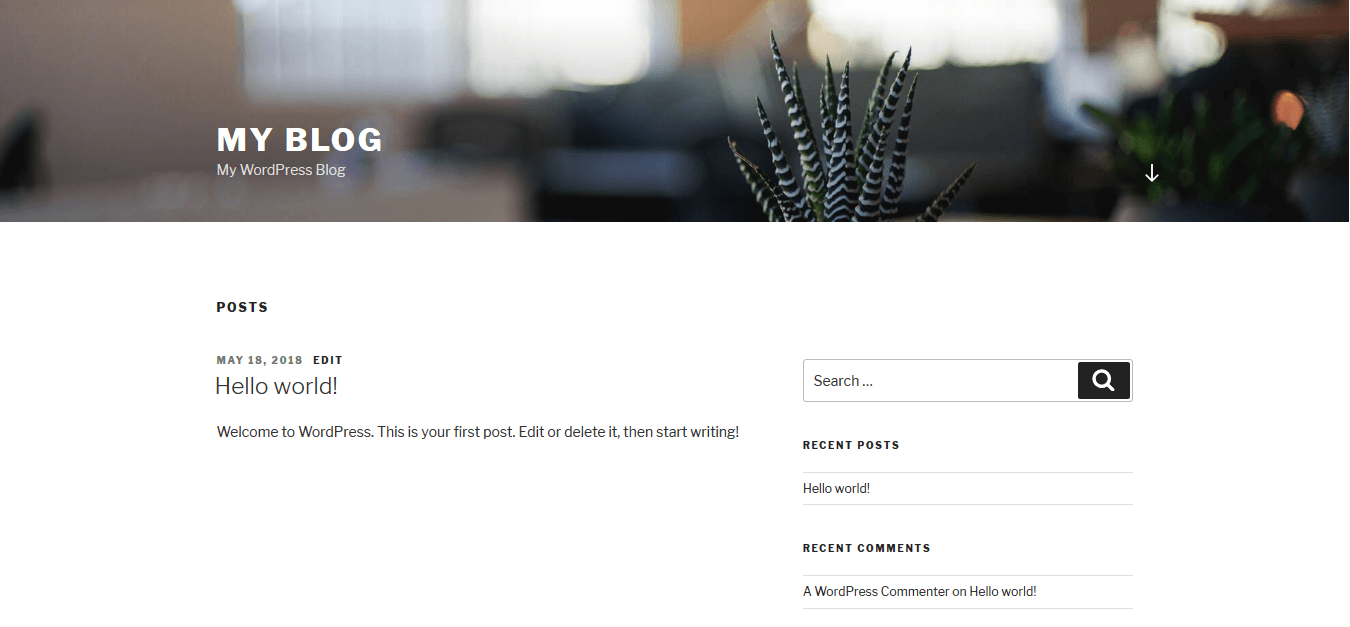
Secara umum, halaman awal akan menampilkan postingan-postingan terbaru. Namun, halaman tersebut dapat disesuaikan dengan halaman lain untuk membantu website anda dapat menjadikannya sebagai konten yang paling menarik. Untungnya, ada banyak opsi yang tersedia di paltform WordPress.
Apa Itu Costum Home Page? Dan Mengapa Sangat Diperlukan ?

Pada platform WordPress, anda dapat memilih halaman apapaun untuk dijadikan sebagai halaman awal. Halaman tersebut dapat berupa halaman statis maupun halaman yang telah anda sesuaikan sendiri. Pada opsi terakhir tersebut yang membuat menarik, karena meskipun memiliki tema yang sama namun website anda terasa lebih berbeda dibanding dengan website yang lain.
Keunggulan dari menggunakan halaman yang telah anda sesuaikan sendiri adalah :
- Lebih mengoptimalkan konten anda.
- Lebih mendeskripsikan website anda dalam segi tujuan, fitur pembeda, nilai inti, dsb.
- Lebih menambah kekuatan Call of Action(CTA).
Mengkostumasi halaman awal dapat memberikan tampilan yang lebih baik. Hal ini juga dapat memberikan keunggulan pada website anda meski dalam subjek yang sama.
3 Cara konstumisasi Halaman Awal WordPress
Sebelum melakukan implemntasi, alangkah baiknya untuk mem-backup website anda terlebih dahulu sehingga dapat memastikan untuk mengembalikan perubahan lebih mudah jika anda tidak menyukainya.
1. Pilih Apa Yang Ingin Ditampilkan (Postingan atau Laman Statis)?
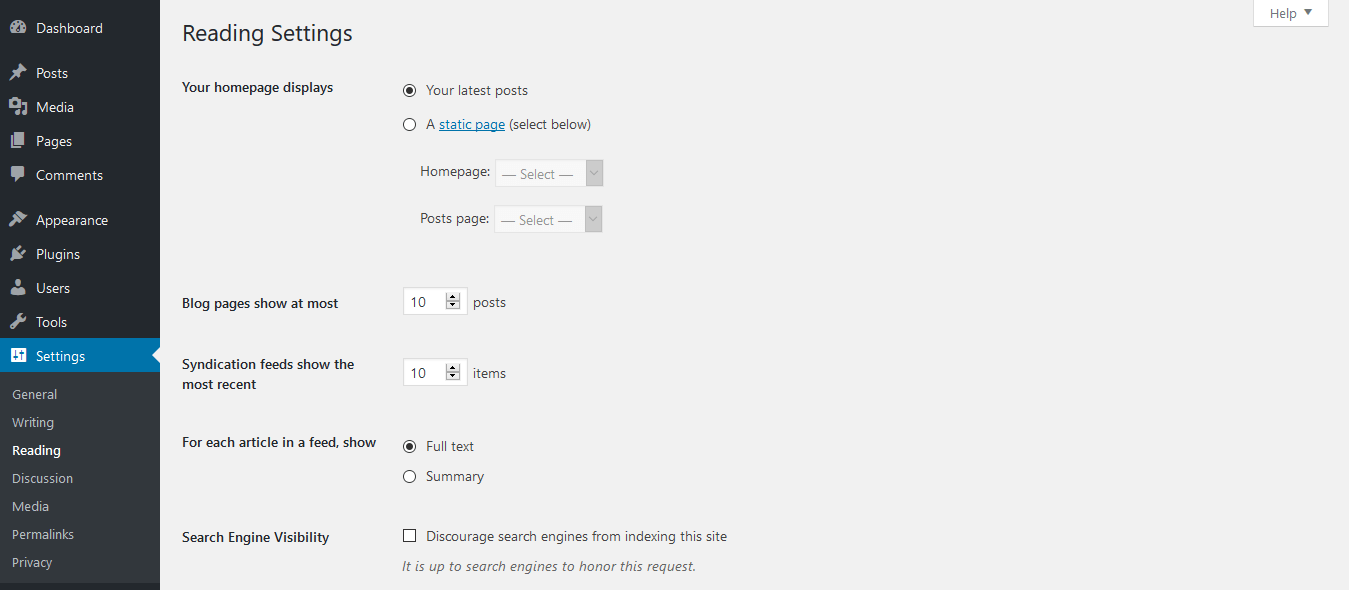
Anda akan diberikan dua opsi utama untuk halaman awal WordPress. Untuk mengaturnya, pada dashboard WordPress anda, pilih Settings > Reading.

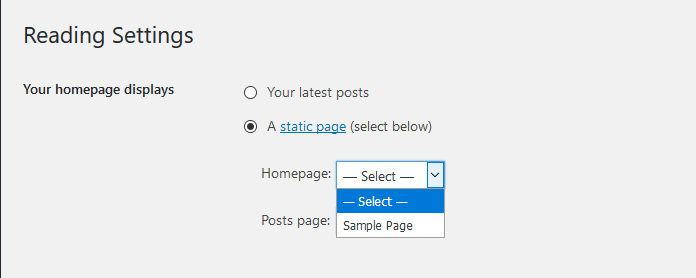
Jika anda memilih laman statis (A static page), maka akan diminta untuk memilih halaman yang akan digunakan.

2. Kostumisasi Halaman Awal Statis (Static Page) Menggunakan ShortCodes
Pada dasarnya shortcode merupakan kode yang digunakan pada WordPress untuk dapat memberikan action lebih cepat. Sebagai contoh, anda dapat menggunakan shortcode untuk menambahkan fitur atau menanamkan (embed) berkas pada suatu halaman.
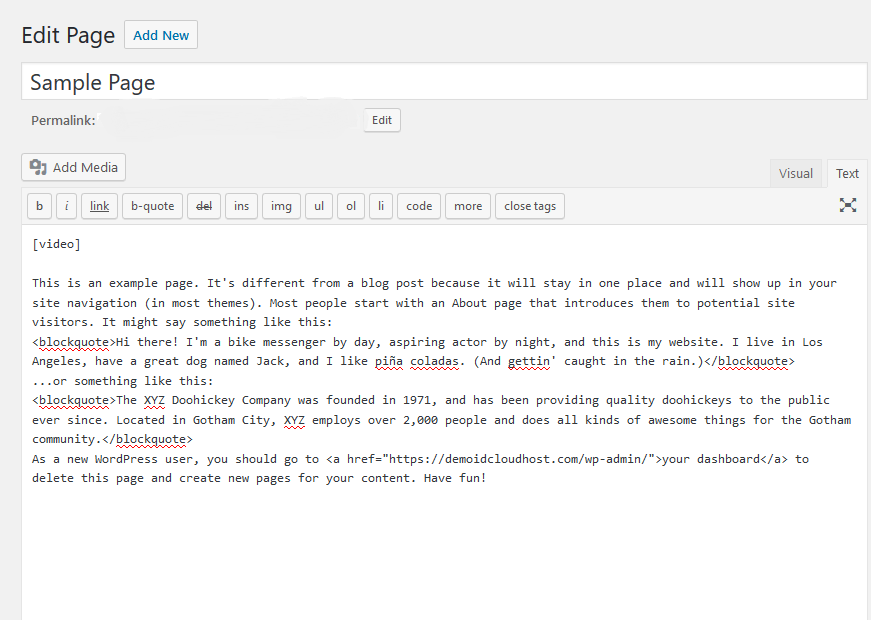
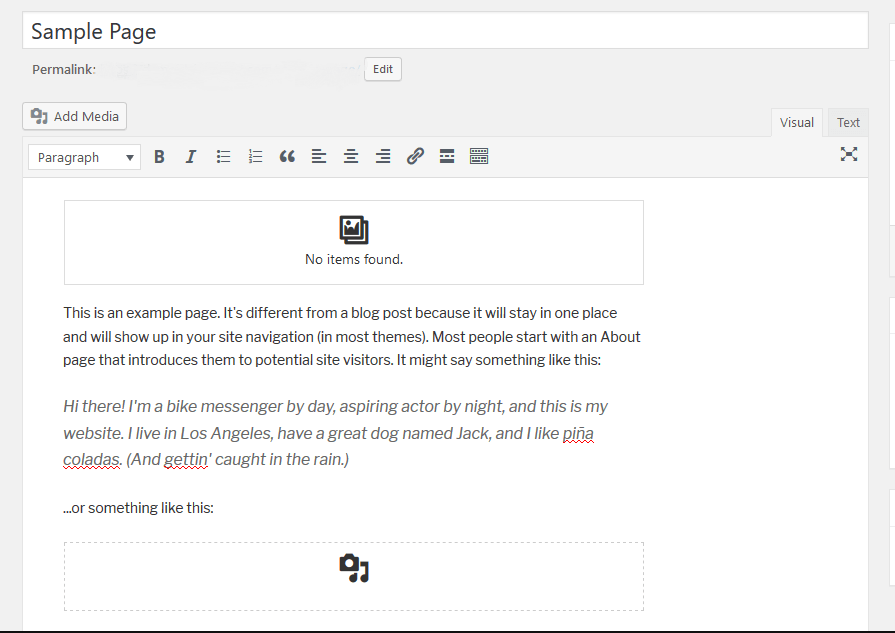
Shortcode dapat digunakan untuk banyak hal. Salah satunya adalah membuat kostumisasi halaman awal di WordPress. Hal pertama adalah anda sudah memiliki halaman statis yang akan digunakan sebagai halaman awal. Kemudian, anda masuk kedalam page tersebut dan pilih mode Text editor.


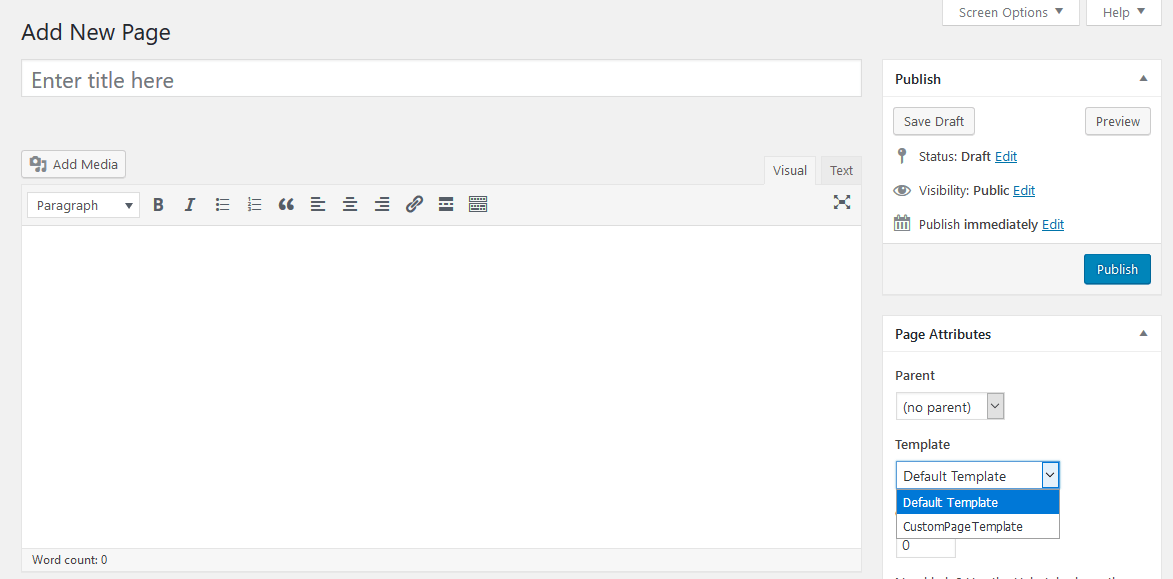
3. Membuat Costum Page Template di WordPress
Anda juga dapat melakukan kostumisasi halaman awal WordPress dengan membuat costum page template. Hal pertama yang harus dilakukan adalah anda membuka text editor seperti Notepad, Sublime Editor, Notepad++, dan masih banyak lagi. Anda juga dapat menggunakan HTML editor seperti Atom. Setelah itu, pada line pertama pada ketiklah seperti ini :
<?php /* Template Name: CustomPageTemplate */ ?>
CostumPageTemplate hanyalah sekedar penamaan, anda dapat menggantinya dengan nama apapun yang diinginkan namun untuk setiap penamaan tidak menggunakan spasi. Kemudian save file tersebut dengan format file .php diakhirnya.
Setelah berhasil membuat costum template, upload dan edit file tersebut. Namun, unutk melakukan ini, anda memerlukan FTP client. Kami menyarankan untuk menggunakan FileZilla. Gunakan FTP client tersebut untuk connect ke host anda, dan cari direktori /wp-content/themes. Temukan folder dengan tema yang saat ini dipakai untuk website anda, kemudian paste atau drag template yang tadi dibuat kedalam folder tersebut.
Selanjutnya, log in ke WordPress anda. Setelah masuk ke dashboard, pilih Pages > Add New. Pada layar bagian kanan terdapat area Page Attributes.