Pendahuluan
WordPress function.php sudah termasuk kedalam freeatau premiumWordPress themes. Ditangan pemula, file ini tidak begitu berguna. Tetapi bagi seorang ahli ini adalah file yang dapat digunakan hal yang menarik dan sangat hebat.
Sederhananya file ini, bisa menambahkan fungsi atau memperbarui fungsi tersebut sesuai keinginan. File ini mirip dengan plugin, tapi ada beberapa hal berbeda. Kekurangan file ini adalah ketika themediperbaharui, perubahan yang telah dilakukan akan menghilang.
Dua Cara untuk Mengedit File Function
Berikut ini dua cara untuk mengedit file function:
- Menggunakan WordPress Editor
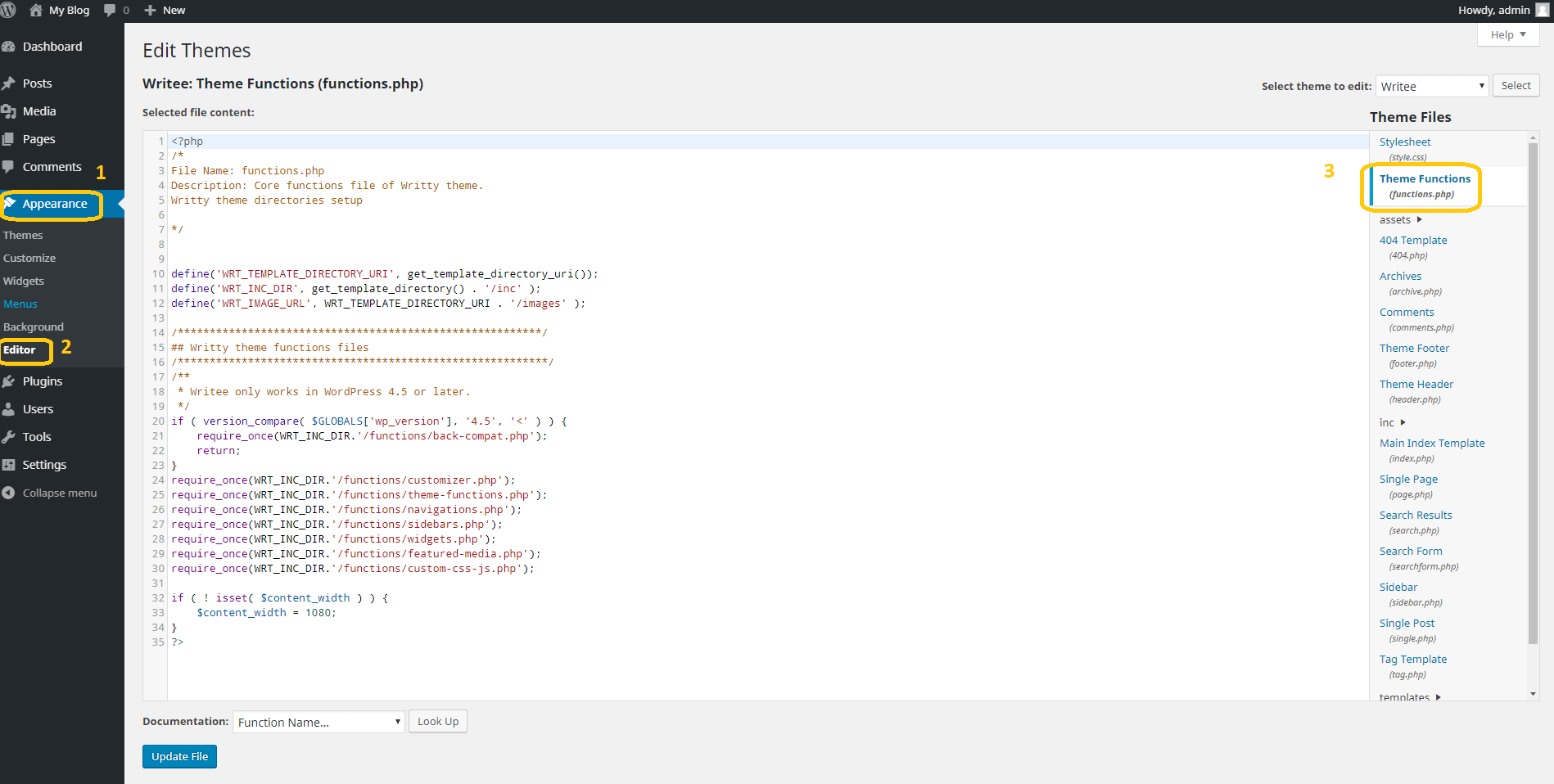
Masuk sebagai admin, pilih Appearance > Editor > Theme Functions.

- Akses File Melalui FTP
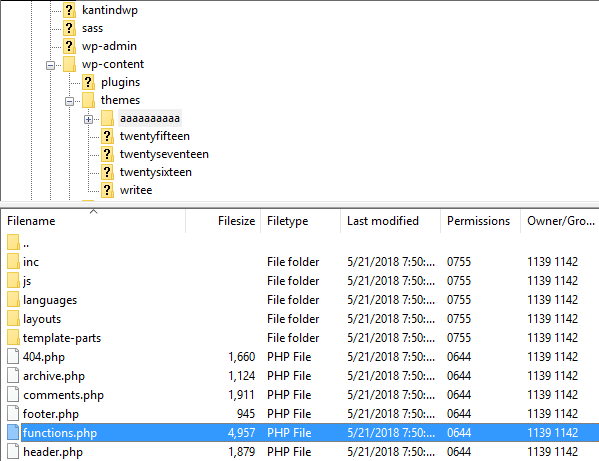
Salah satunya untuk melakukan FTP adalah menggunakan program FileZilla. Pertama-tama connect terlebih dahulu File > Site Manager > isihosting credentials > connect.Cari file di bagian “wp-content/themes/[NamaTheme]â€.

7 Hal yang Bisa Digunakan di Function.php
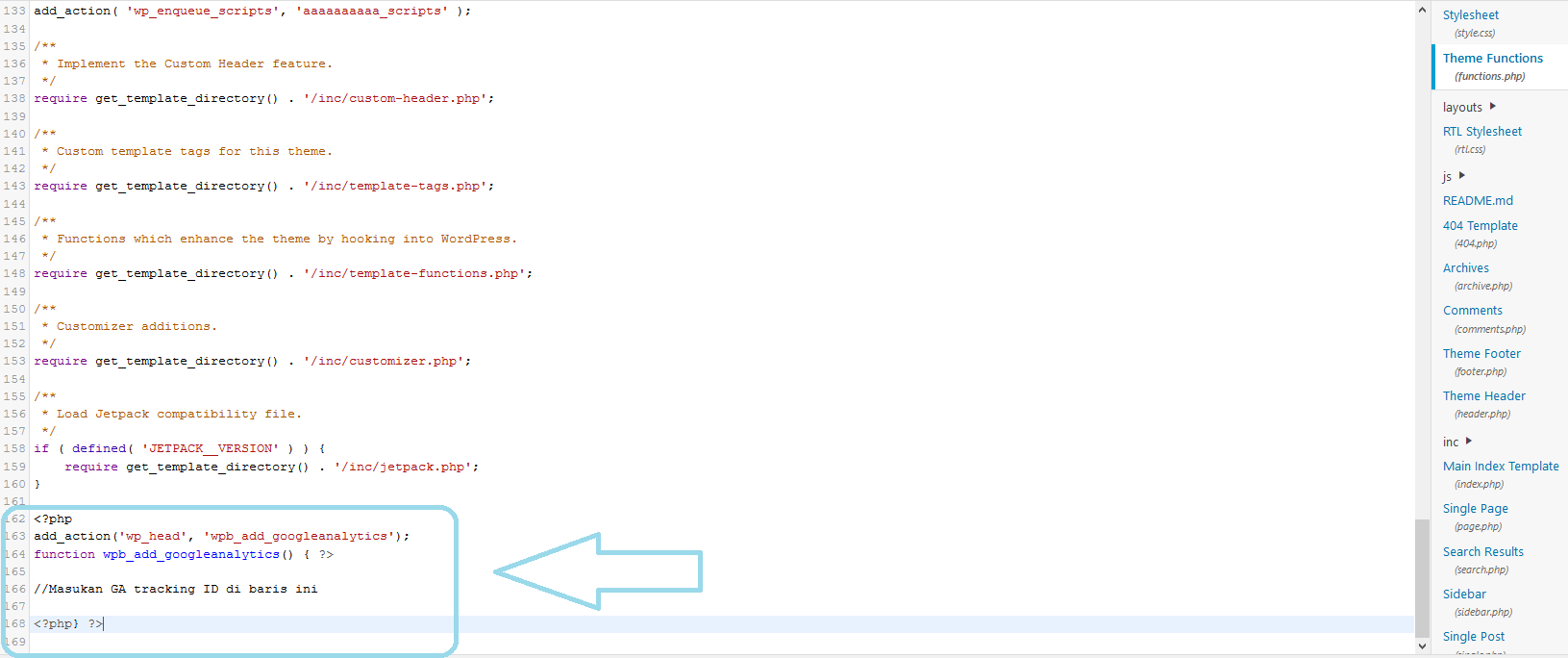
- Menambahkan Google Analytics di website

<?php
add_action(‘wp_head’, ‘wpb_add_googleanalytics’);
function wpb_add_googleanalytics() { ?>
// Masukan GA tracking ID di baris ini
<?php } ?>
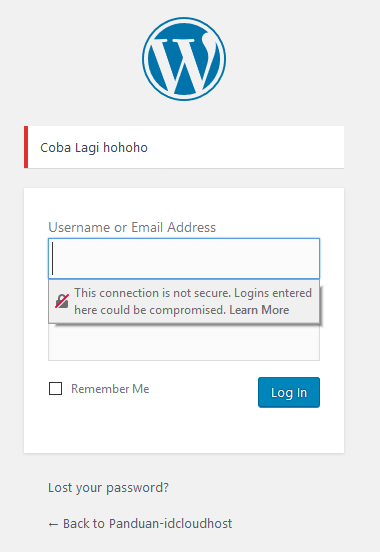
- Merubah Pesan Error saat Log In

function no_wordpress_errors(){
return ‘Coba Lagi hohoho’;
}
add_filter( ‘login_errors’, ‘no_wordpress_errors’ );
- Menambahkan Perkiraan Waktu Baca untuk Post
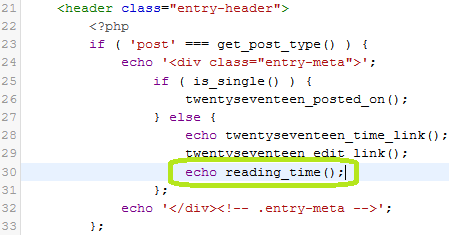
Dengan kode ini, Post akan menampilkan perkiraan waktu baca para pengunjung. Jadi pengujung dapat melihat berapa lama mereka membaca.function reading_time() {
$content = get_post_field( ‘post_content’, $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count / 200);
if ($readingtime == 1) {
$timer = ” minute”;
} else {
$timer = ” minutes”;
}
$totalreadingtime = $readingtime . $timer;
return $totalreadingtime;
}Untuk menampilkannya dengan kode berikut:
echo reading_time();
Tidak semua Theme memiliki struktur sama. Contohnya Twenty Seventeen theme, hanya perlu menyisipkan kode di “template-parts > post > content.phpâ€.

- Mehilangkan Nomer Versi WordPress
Dengan menghilangkan nomer versi WordPress akan mempunyai keuntungan yaitu para hackerdan botakan kesulitan untuk mengakses website. Untuk menghilangkannya, tinggal memasukan kode berikut:remove_action(‘wp_head’, ‘wp_generator’);
- Secara Otomatis Memperbaharui Tulisan Copyright
Dengan kode ini akan secara otomatis memperbaharui tulisan copyright tiap tahunnya.function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results(”
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = ‘publish’
“);
$output = ”;
if($copyright_dates) {
$copyright = “© ” . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= ‘-‘ . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}Untuk menampilkannya, menggunakan kode berikut:
<?php echo wpb_copyright(); ?>
- Menambahkan Custom Menus
Kebanyakanya theme hanya memiliki menu yang standar, jika ingin menambahkan menu yang lain. Kode ini akan membantu:function wpb_custom_new_menu() {
register_nav_menu(‘my-custom-menu’,__( ‘Nama Menu’ ));
}
add_action( ‘init’, ‘wpb_custom_new_menu’ );Hanya perlu perlu mengganti namanya saja. Hasilnya bisa diliat di bagian admin yaitu Appearance > Menus
- Menambahkan Backgroud Website secara Random
Dengan kode ini, tampilan backgroud website akan berubah warnanya tiap kali pengujung memuat website.function wpb_bg() {
$rand = array(‘0’, ‘1’, ‘2’, ‘3’, ‘4’, ‘5’, ‘6’, ‘7’, ‘8’, ‘9’, ‘a’, ‘b’, ‘c’, ‘d’, ‘e’, ‘f’);
$color =’#’.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
Selanjutnya tambahakan kode di header.php. tidak semua theme memiliki letak yang sama.
<body <?php body_class(); ?>>
Ketika sudah ketemu, ubah kode tersebut menjadi:
<body <?php body_class(); ?> style=”background-color:<?php wpb_bg();?>”>>
Dan hasilnya akan seperti ini: