Daftar Isi
Pendahuluan
Child Theme sendiri tidak jauh berbeda dengan ‘normal’ WordPress theme. Tahapnya sama diinstal, diaktifkan, lalu diatur dan fungsinya pun sama. Yang membedakan adalah sebagian besar konten yang terkandung. Panggilan untuk selain Child Theme  sendiri adalah parent theme.
Pengaturan Child Theme selalu diprioritaskan oleh WordPress. Karena posisi Child Theme ada di depan parent theme sehingga pengaturan Child Theme akan mengesampingkan kecocokan kepada parent theme. Oleh karena itu, hanya perlu mengubah bagian yang diingin di Child Theme  dan sisanya yang tidak diubah akan ditangani oleh parent theme.
Keuntungan dari Child Theme  ketimbang langsung mengubah parent theme:
- Memperbaharui parent theme tanpa khawatir. Ketika parent theme diupdate, segala perubahan yang dilakukan akan hilang dan kembali ke awal. Dengan Child Theme tidak perlu khawatir akan update parent theme.
- Melihat perbedaan yang telah dibuat. Dengan adanya parent theme dan Child Theme , bisa melihat perbedaan yang telah dilakukan. Hanya perlu melakukan perbadingan antar theme.
- Menghindari resiko mengubah parent theme secara langsung. Ketika sedang melakukan perubahan lalu mengalami kesalahan, itu akan membuat repot.Â
Langkah-Langkah Mebuat Child Theme
- Membuat Folder untuk Child Theme
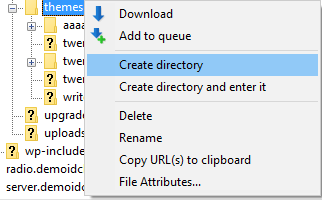
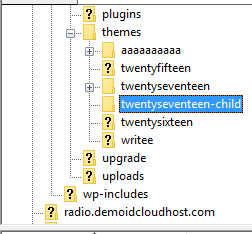
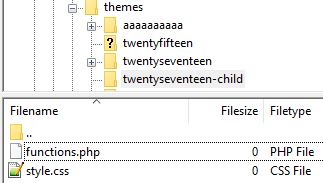
Akses site dengan menggunakan FileZilla atau bisa menggunakan program FTP yang lain. Pertama-tama connect terlebih dahulu File > Site Manager > isihosting credentials > connect. Cari folder theme di bagian “wp-content/themesâ€. Lalu buat folder Child Theme  klik kanan themes > create directoryisi nama “[parent theme]-child†sesuai nama parent theme.


- Membuat sebuah Stylesheet
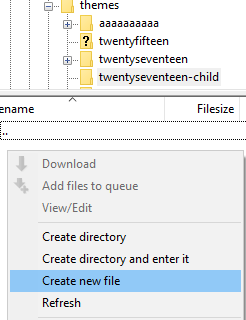
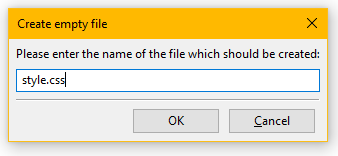
Ketika didalam folder yang dibuat klik kanan > Create new file.



/*
Theme Name: Twenty Seventeen Child
Theme URI: http://example.com/twenty-seventeen-child/
Description: My Child Theme
Author: Your Name
Author URI: http://example.com
Template: twentyseventeen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: child theme, twentyseventeen
*/
Theme name dan template adalah dua hal yang penting.kedua hal itu berhubungan dengan parent theme. Sehingga untuk yang lainnya bisa di ubah sesuka hati. Ketika sudah selesai mengubah, jangan lu untuk disimpan.
- Referensi dari Parent Theme
Buat file lagi di folder Child Theme  dengan nama function.php
Buka file tersebut, lalu isi dengan kode berikut:add_action( ‘wp_enqueue_scripts’, ‘enqueue_parent_styles’ );
function enqueue_parent_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
}
Â
- Aktifkan Child Theme
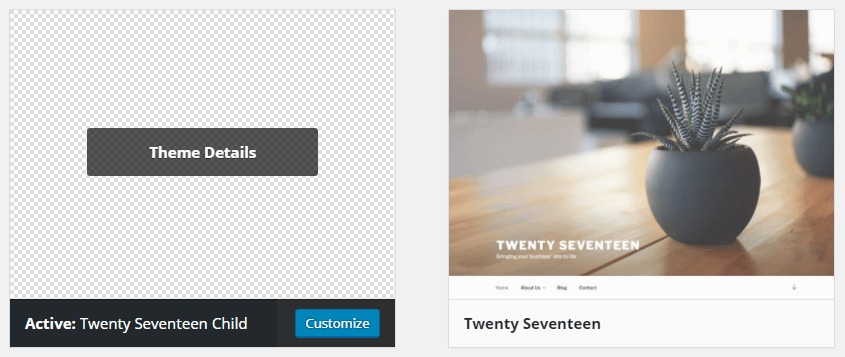
Theme yang telah dibuat bisa diperiksa di Appearance > Themes.

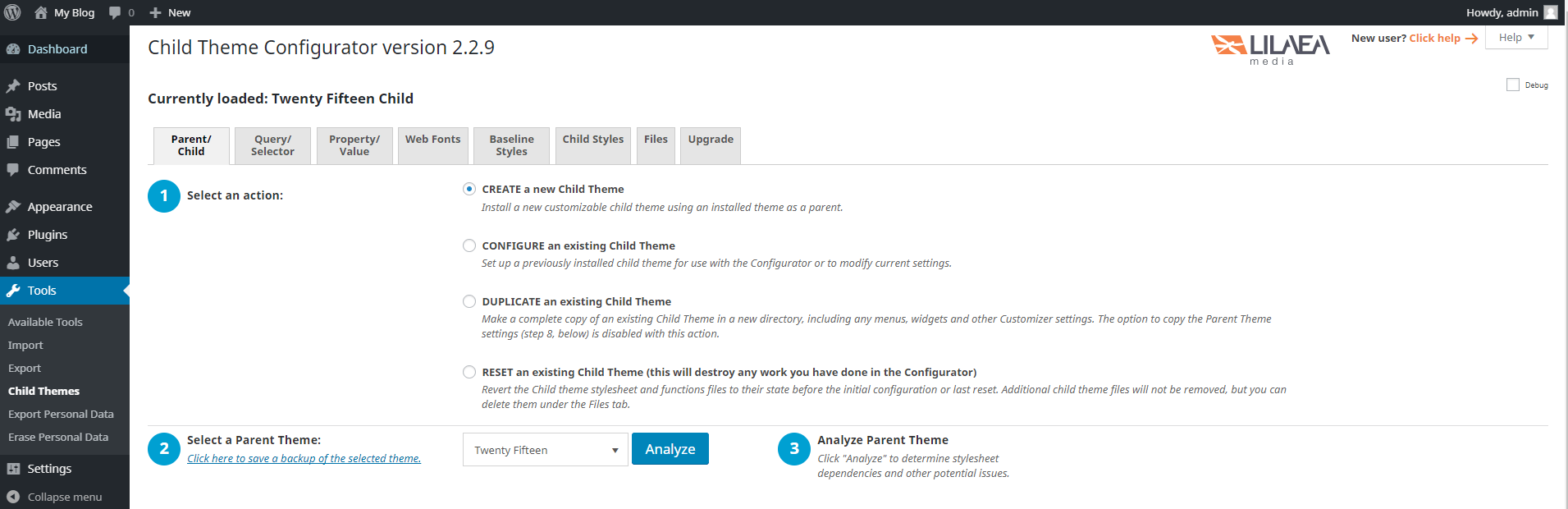
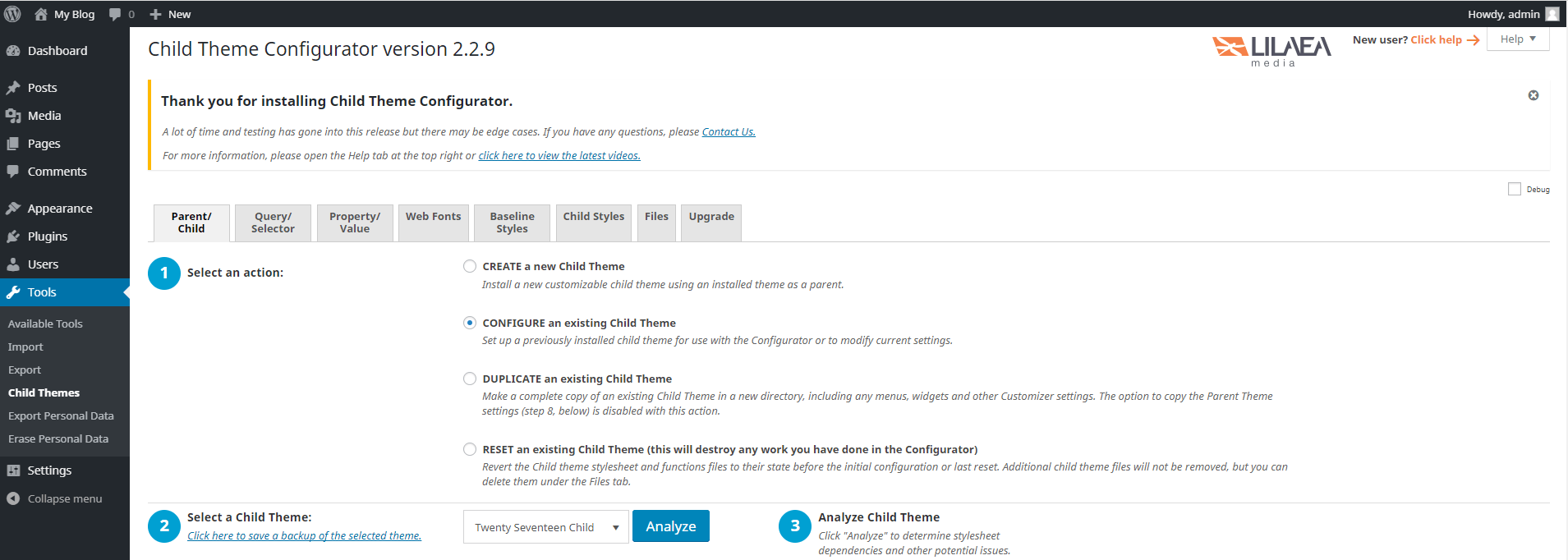
Cara Lainnya Menggunakan Child Theme Configurator
Child Theme  Configurator adalah sebuah plugin yang bisa ditemukan di Plug > Add new sebagai admin.